Виджет сбора email адресов для купонных и товарных сайтов


В работе сайтов, нацеленных на продажи в той или иной форме, не обойтись без сбора контактов. Специально для вебмастеров, которые работают с сетью партнерских программ Admitad, командой сервиса Witget был создан шаблон витжета для сбора контактов. Его главные преимущества – возможность кастомизировать практически все составляющие и обширные варианты настройки показов.
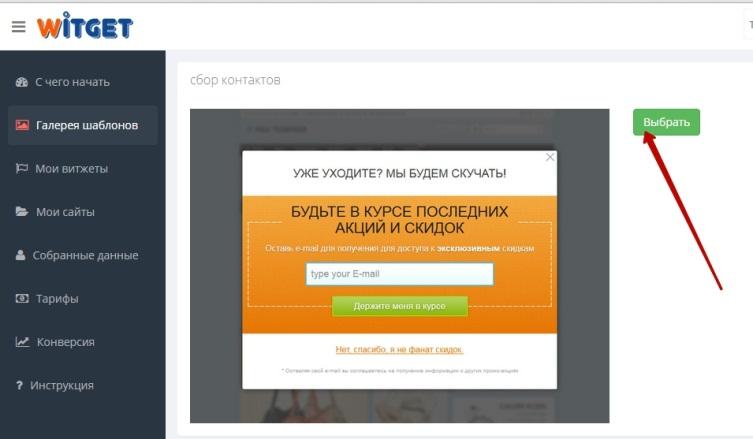
Как правило, вебмастера в Admitad работают с несколькими офферами (часто – из радикально отличающихся друг от друга категорий: например, кредиты и продажа одежды). Создавать для каждого сайта всплывающее окно – дело затратное по времени и финансам. Теперь есть отличная альтернатива – вот такой витжет:

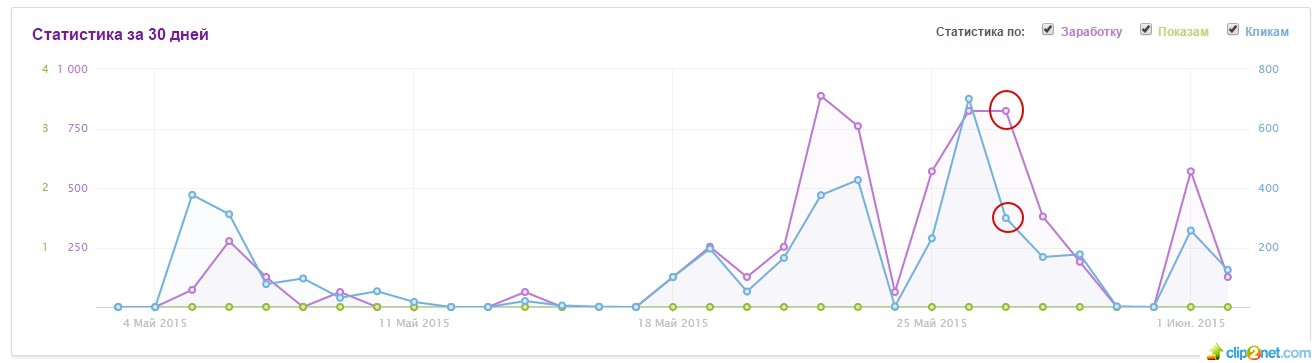
Несмотря на то, что многие относятся к всплывающим окнам с предубеждением, они, как показали исследования, не уменьшают конверсию, а, наоборот, могут ее повысить при грамотном использовании. Данный витжет – как раз для ситуаций, когда пользователь хочет уйти с сайта, так и не совершив целевого действия. Его можно настроить так, чтобы это не выглядело навязчиво. Но – обо всем по порядку. Важно! Все изменения, которые вы вносите, сразу же отображаются в превью (после каждого этапа настройки смотрите, что получилось):
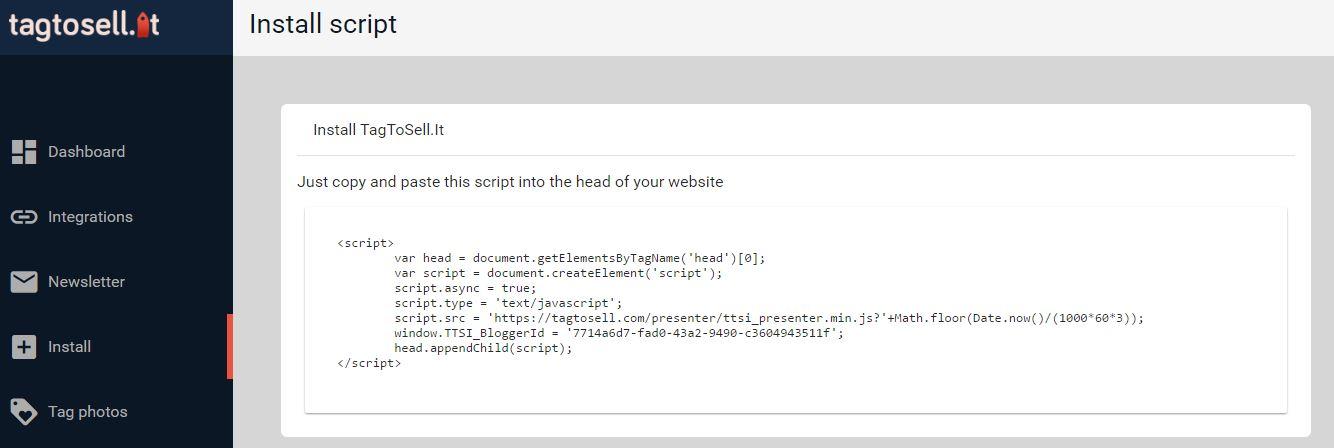
Устанавливаем приложение, в Личном кабинете приложения выбираем нужный нам витжет из Галереи шаблонов.

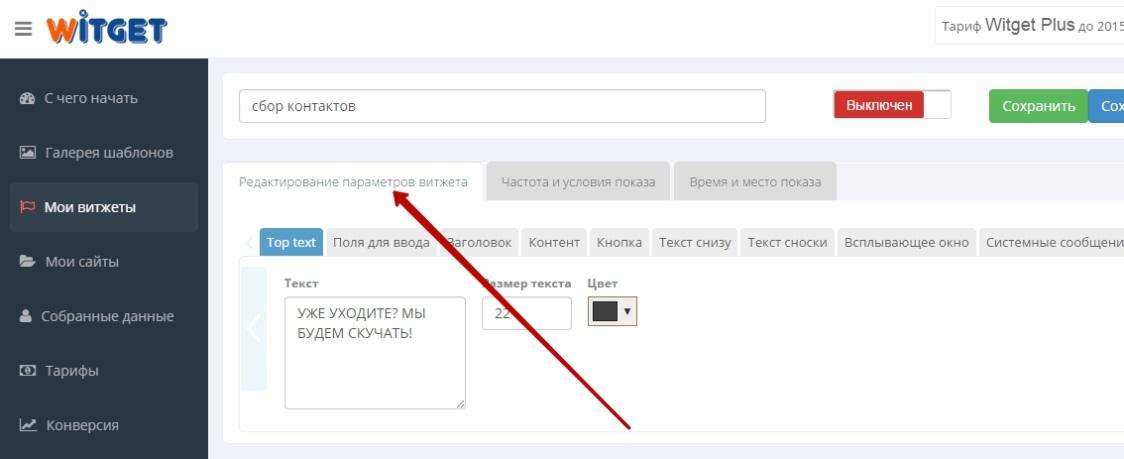
Далее во вкладке редактирование параметров витжета выбираем все необходимое, чтобы настроить его под себя:

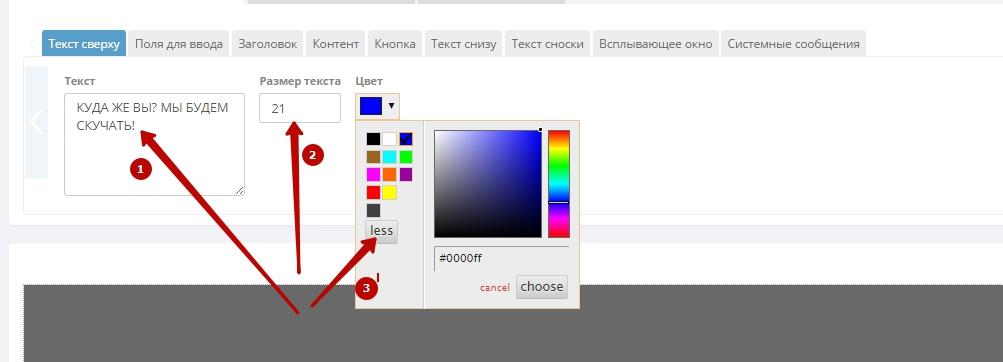
Вот так трансформируются исходные настройки: сначала изменен текст в верхней части всплывающей формы, затем размер шрифта и, наконец, цвет.

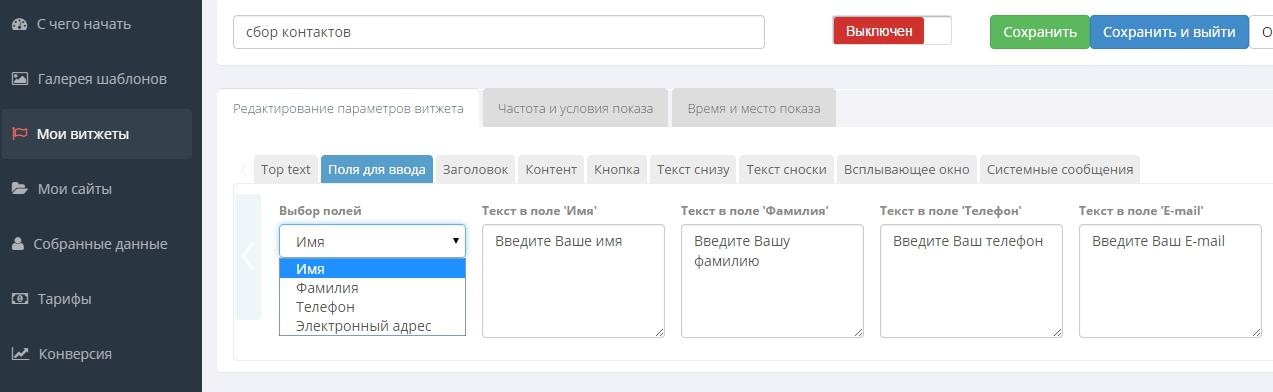
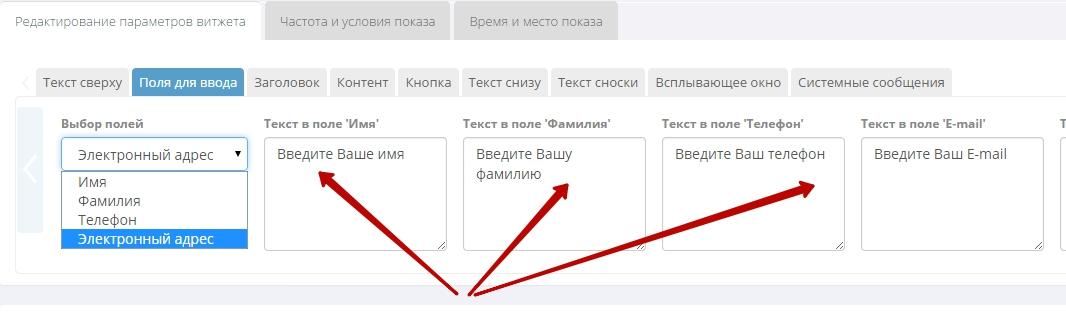
Менять можно абсолютно все! Особенно важно то, что вебмастер может сам выбрать, какие поля он попросит заполнить клиента. Кому-то нужен телефон, кому-то – имя, а кому –то электронный адрес. Для этого надо перейти во вкладку «Поля для ввода» и – вперед!

В соответствии с тем, что вы хотите получить, можно изменять текст в соответствующем поле. Не обязательно оставлять сухой и официальный текст (стрелки указывают поля, где можно менять текст).

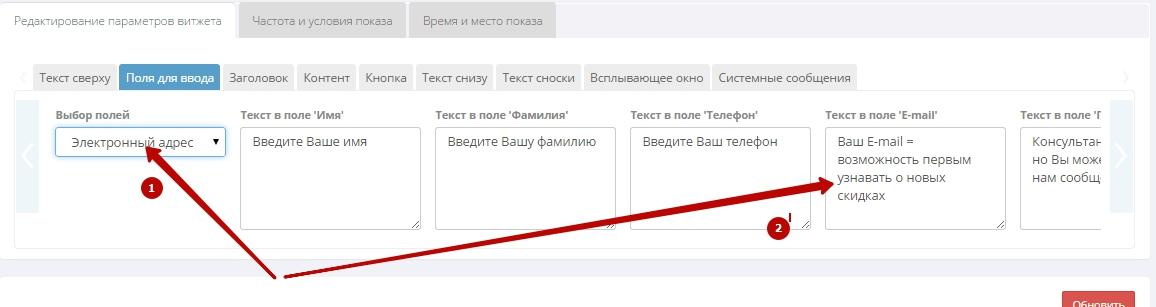
Например, если вы хотите получить e-mail, чтобы отправлять на него сообщения о скидках, надо действовать так (то есть вы вносите изменения в поля с одинаковыми названиями):

Далее переходим во вкладку «Заголовок», и меняем данные в ней:

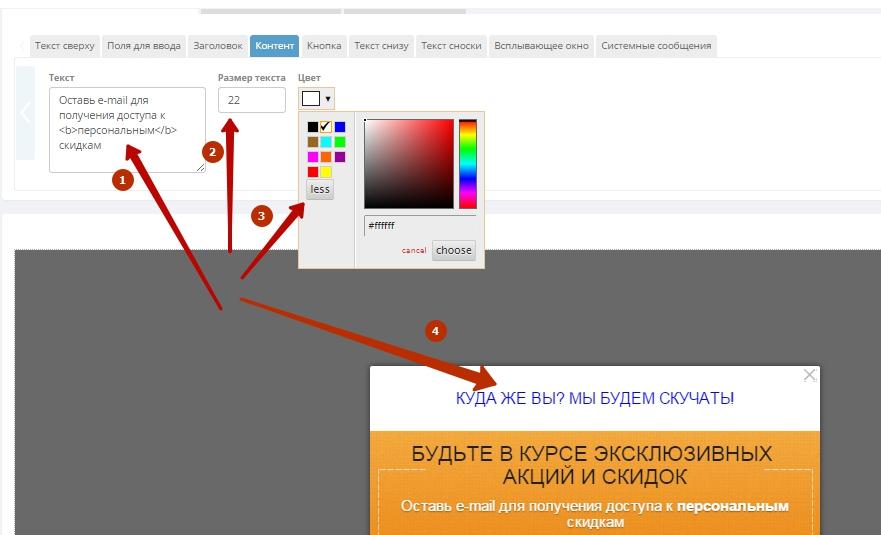
Следующий этап – вкладка «Контент» (не забывайте отслеживать изменения, которые вы вносите, внизу экрана):

Теперь пришла пора поработать с кнопкой призыва к действию:

Затем нужно настроить ссылку, которая позволит отказаться от сообщения данных о себе:

Текст, который вы вводите во вкладке «Текст сноски», сообщает пользователю о том, что в дальнейшем он не будет возражать против получения информации. В принципе, эти данные можно оставить без изменений.

Очень важно правильно настроить всплывающее окно, отосительно того, как оно будет сочетаться с сайтом. Так, ширина, например, 1200 пикселей может раздражать пользователя, так как закроет почти весь экран. Не стоит и затемнять сайт траурным черным цветом. В общем, экспериментируйте:

Продумайте и то, что увидит пользователь, когда отправит свои контактные данные:

Вот, что получится в итоге:

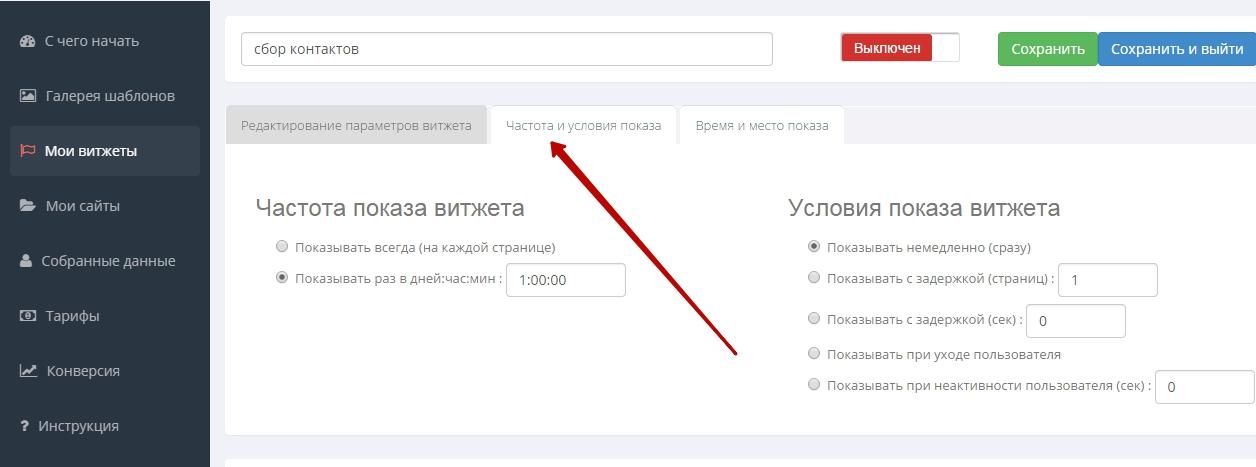
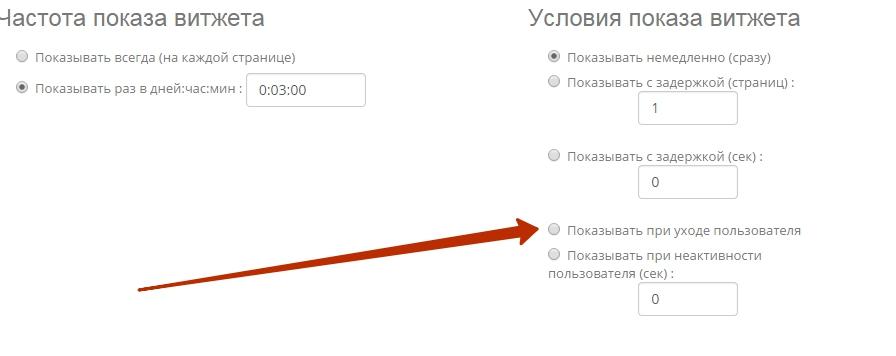
Далее можно настроить условия показа:

Не стоит проявлять навязчивость, куда правильнее будет выставить настройки показа, которые будут для пользователя не слишком обременительными. Что можно сказать однозначно, так это то, что уход пользователя – подходящая причина для показа формы. В остальных же случаях стоит исходить из ситуации и того, какова цель страницы.

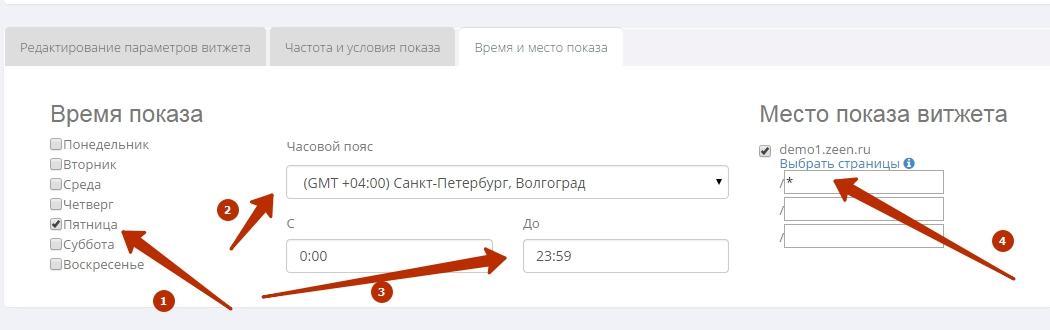
Далее надо настроить время и место показа, а также указать для пользователей каких устройств будет показан витжет:

Отметим, что на этом этапе можно выбрать конкретные страницы, для которых будет показан созданный вами витжет. То есть, выглядеть это будет примерно так:
- в разделе акционных предложений, спустя 2 минуты просмотра, появляется форма, которая предложит оставить контакты, чтобы уведомлять о новых возможностях покупки с выгодой;
- если клиент переходит на карточку товара, которого нет в наличии, то видит окно, которое предлагает оставить эл.адрес, на который придет уведомление, когда товар появится;
- если у вас, например, Черная пятница (проще говоря, распродажа), то и витжет будет показан только на протяжении суток и только на тех страницах, которые вы укажете:

Добавляйте специальный шаблон и высокой вам конверсии! Есть вопросы? Задавайте их здесь!